Meera Tamil font in Ubuntu Trusty Tahr
Ubuntu Trusty Tahr is going to be released on April 17th 2014.
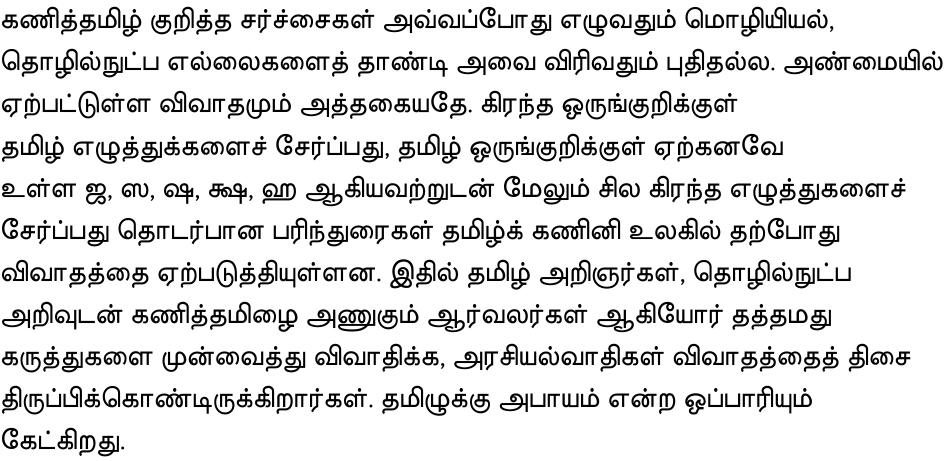
Meera Tamil font, a free licensed unicode font for Tamil will be available in this release.
The font is already available in Debian. In both Ubuntu and Debian you can install the font by
sudo apt-get install fonts-meera-taml
Thanks Vasudev for packaging it for Debian.
Configurable node logger with winston
Mediawiki moves to json based localisation file format
Mediawiki is moving from PHP array based localisation file format to json format.
This is based on the RFC: https://www.mediawiki.org/wiki/Requests_for_comment/Localisation_format
A lot of extensions were also migrated to the new localisation format, thanks to Siebrand Mazeland
The json based localization file format was first introduced in our frontend javascript i18n library https://github.com/wikimedia/jquery.i18n
If you are interested in seeing some of the sample json files see https://gerrit.wikimedia.org/r/#/c/122787/ , claimed as “largest patch set in the history of MediaWiki”