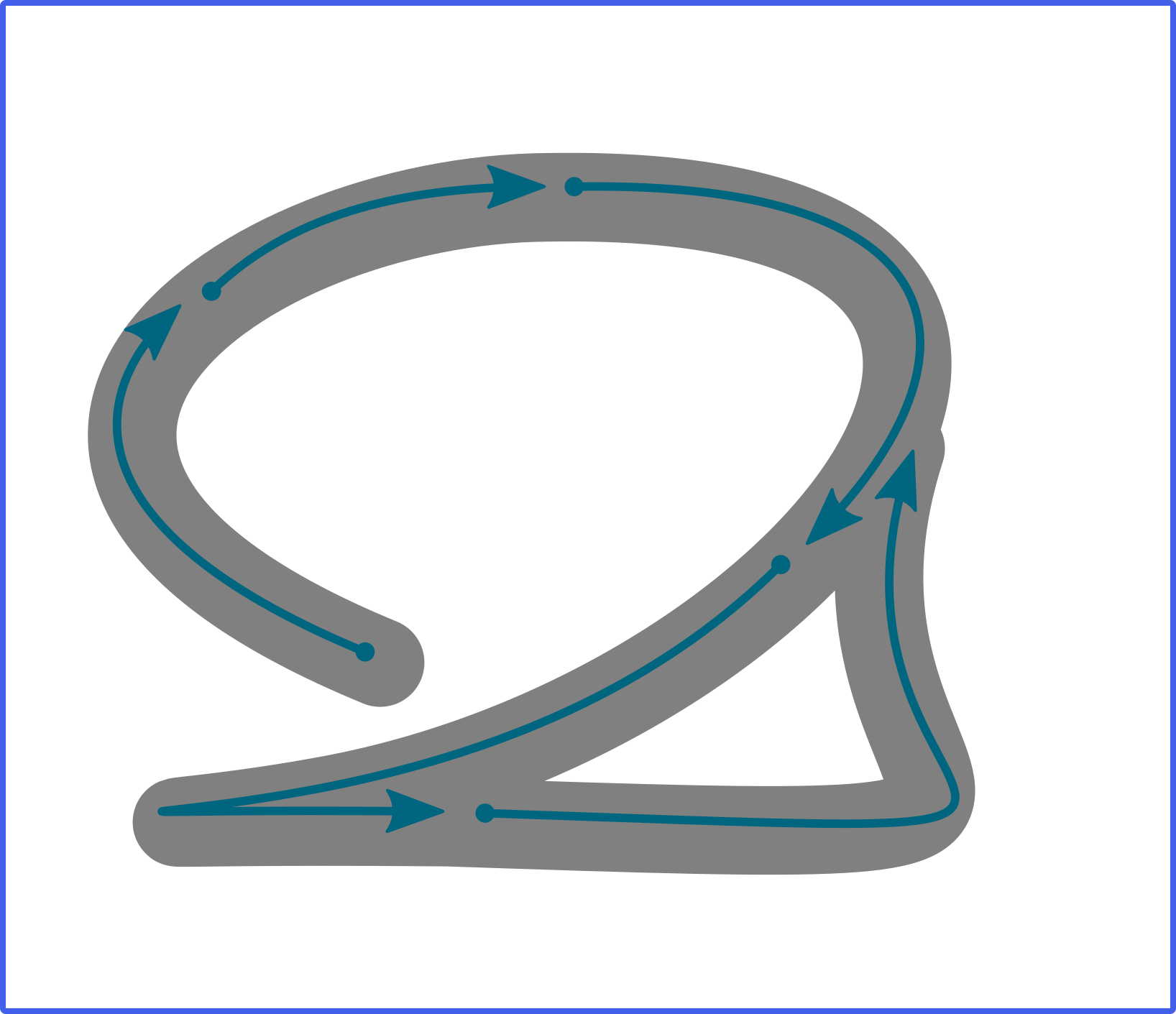
I wanted to make an educational typeface with writing directions in each glyphs. Something like this:
But considering the effort it takes I was bit confused whether it is really necessary to have a typeface or just images like this will suffice.
Recently, I read about SVG path animations and I thought animating the path inside each letters will be more helpful than static image with drawing directions.
The Chilanka and Manjari typefaces I designed have SVG images with strokes as master designs and in most of the cases, the stroke path directions are the writing directions. That makes my job easy as I can just reuse all those SVGs and apply path animations.
So I tried to build a quick prototype of Malayalam writing learning application. The trick of animating svg paths is clearly explained in this article by Jake Archibald.
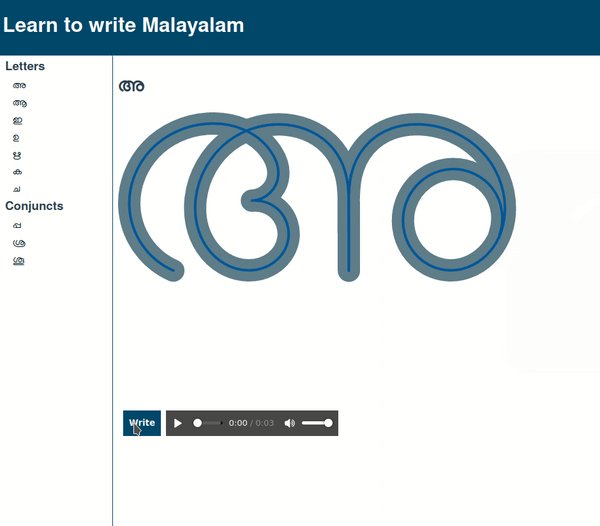
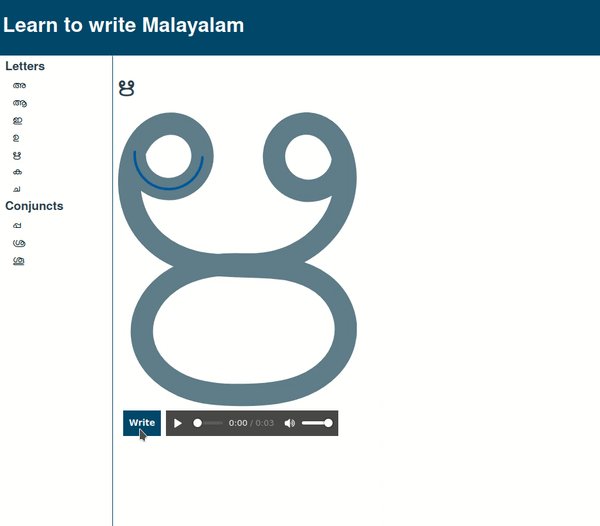
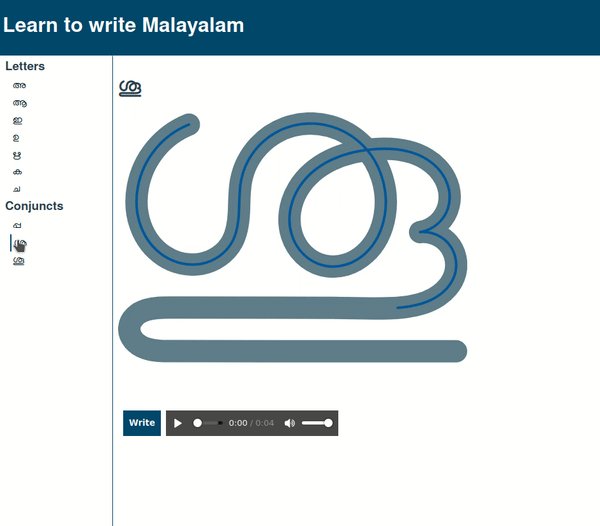
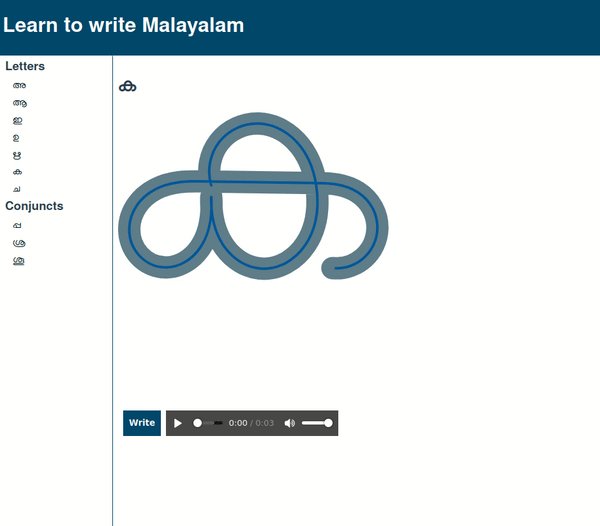
You can try an early prototype of this application at https://mlmash.netlify.app/. Source code: https://github.com/santhoshtr/mlmash
It is possible to enhance this with sample words with each letters and any such extra information useful for teaching Malayalam script. Please let me know if anybody interested in enhancing it.