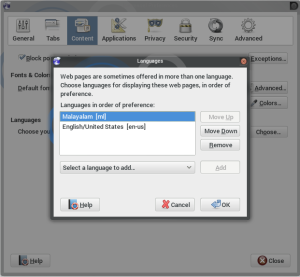
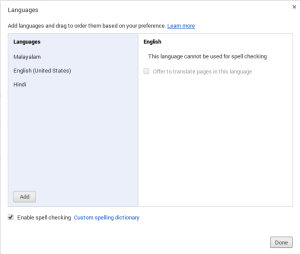
Browsers provide an option to choose the preferred language a website to be shown, often named as “Accept language“.
 ][2]
][2]These preference values allows websites to deliver a suitable language version to the user.
For the developers, to read this value, the existing options is to check the Accept-Language http header value. It works and many websites use it already. But this value was never exposed at client side. Javascript cannot access the value of these preferences. There are many use cases where this is preferred. Handling i18n at client side is one of this.
 ][3]
][3]navigator.language does exist, but that does not give the correct values. For chrome, it gives browsers UI language and it differs from what is meant by accept-languages. Firefox 5 onwards this property’s value is based on the value of the Accept-Language header value. It returns a string value, but accept-language is usually a list of language values in the order of preference.
The good news is, a patch just landed in Firefox to support navigator.languages
It returns an array of language tags representing the user’s preferred languages, with the most preferred language first.
The most preferred language is the one returned by navigator.language
See specification.
Now that it is landed in Firefox, Blink developers are also considering the implementation.
This will definitely improve the web experience to users and help a lot for internationalization developers.